如果你仔細(xì)觀察那些最新的使用了視差技術(shù)的網(wǎng)頁,你會發(fā)現(xiàn)這些網(wǎng)站所采用的視差設(shè)計(jì)已經(jīng)似是而非了。這些網(wǎng)頁中的可動元素非常之多,但是并非動畫;配色風(fēng)格和視覺元素趨近于扁平風(fēng),并且借用了來自Material Design的物理隱喻,融合了許多微妙的交互細(xì)節(jié)。諸多時下流行的設(shè)計(jì)手法和新趨勢開始被打碎分解揉合到一起,形成了新的混合型視差滾動網(wǎng)頁。
了解新趨勢

Tour Primer

El burro
新的混合型視差不同于以往,它不是屬性單一的視差滾動,它是諸多設(shè)計(jì)手法和技術(shù)有機(jī)而無縫地結(jié)合到一起的結(jié)果,它擁有移動的背景和諸多可動元素,和早期的視差滾動非常像。
但是兩者之間還是有個明顯的差別,其中最明顯的差異是背景,隨著頁面的滾動,背景的色彩會隨之流轉(zhuǎn)變化,其中的網(wǎng)頁元素和視覺控件也會跟著移動,出入于網(wǎng)頁的焦點(diǎn)區(qū)域。
和之前的視差滾動的技術(shù)不同的是,新的混合型視差頁面中的各種元素會更加流暢無縫,你不會看到圖層交互。在此之前,你會看到視差滾動頁面中,某個圖片層會隨著滾動“溜”到某個特定的位置。
基本元素

SFCD

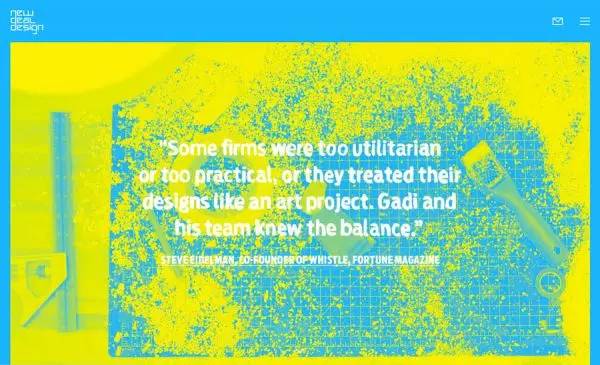
New deal
這類混合型視差網(wǎng)頁有一些共通的元素,除了最基本的滾動和視差效果之外,這些共有的設(shè)計(jì)手法或者設(shè)計(jì)元素構(gòu)也是構(gòu)成混合型視差效果不可或缺的部分。
·單頁設(shè)計(jì):為了最大限度地呈現(xiàn)出各種設(shè)計(jì)效果,這些網(wǎng)站通常會沿用之前的單頁設(shè)計(jì),有些網(wǎng)站會加入標(biāo)準(zhǔn)化的導(dǎo)航來引導(dǎo)用戶進(jìn)入其他的內(nèi)頁。
·大膽的版式:大膽的版式和有趣的字體也是廠家你的元素,一方面是強(qiáng)化視覺,另一方面會讓頁面的可讀性更好,更加新奇有趣。
·鮮艷的色彩:這些色彩通常都采用的扁平化的配色或者M(jìn)aterial Design 的配色。大膽,明亮,簡單,尤其是背景的用色。
·多變的內(nèi)容類型:這類網(wǎng)站采用了單頁滾動的基礎(chǔ)交互模式,圖片、文字、視頻、插畫等多種類型的媒體會交錯出現(xiàn),其中各類元素交互性很強(qiáng),并且通常都伴隨著流暢而好玩的運(yùn)動效果。
·連續(xù)的故事:很多網(wǎng)站會將故事作為不同類型的媒體和信息的主體脈絡(luò),用來穿針引線,勾連前后信息。視覺上,同樣也會有系統(tǒng)化的設(shè)計(jì)脈絡(luò),這樣能讓用戶對前后關(guān)系有明確的概念。
·高清大圖:現(xiàn)在設(shè)計(jì)師們越來越喜歡在首頁上使用高清的大圖來營造視覺上的沖擊力和氛圍了。
·滾動說明:對于新事物,用戶通常需要適當(dāng)?shù)囊龑?dǎo)才能明白交互和使用的方式,所以恰如其分的說明是很有必要的。通常網(wǎng)站會用一些簡單的滾動或者方向性的圖標(biāo)和元素來引導(dǎo)用戶。
·簡單精煉的語言:由于背景是動態(tài)的,復(fù)雜的文字在這種情況下無法確保識別度,所以設(shè)計(jì)師更傾向于使用簡單且具備一定引導(dǎo)性的文字。
選擇合適的運(yùn)動方式

Sway
混合型視差網(wǎng)頁的設(shè)計(jì)核心還是可動的元素。但是設(shè)計(jì)師需要把握好網(wǎng)頁中不同元素的運(yùn)動和交互的微妙平衡。大幅度的、過多的運(yùn)動會喧賓奪主,對于部分用戶會造成眩暈的效果,真正平衡的運(yùn)動效果是微妙而自然的。
當(dāng)然,這種設(shè)計(jì)是有竅門的:為每一個元素的運(yùn)動設(shè)定一個固定運(yùn)動時間區(qū)間就好了。很簡單吧?

Dolox
所以,你真正需要做的事情是,盡量不要讓這些獨(dú)自運(yùn)動的視覺元素在用戶滾動頁面的時候到處亂跑。同時,網(wǎng)站右下角的手型圖標(biāo)會提醒用戶向下滾動。
當(dāng)你開始向下滾動的時候,運(yùn)動中的元素會停止,當(dāng)你停止?jié)L動的那一刻,這些簡單而微妙的運(yùn)動又開始了。這個過程中,用戶會體驗(yàn)到一種微妙的掌控感,而非眩暈,這一點(diǎn)很重要。
走向成熟

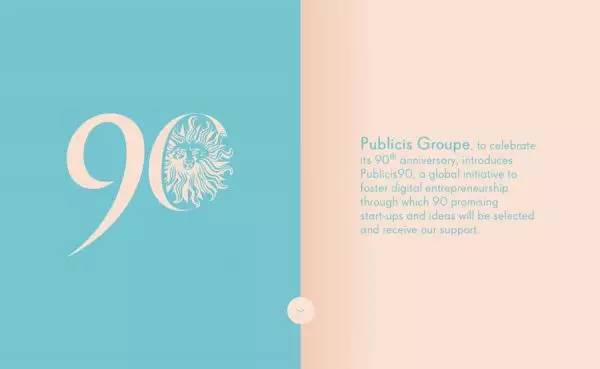
Publicis

True Trend
這種混合型視差設(shè)計(jì)是怎么開始流行的?
HTML5技術(shù)的成熟是最基礎(chǔ)的條件。各種設(shè)計(jì)趨勢的自然演進(jìn),在此交匯,使得這種設(shè)計(jì)成為了可能性。扁平化設(shè)計(jì)和Material Design 的大范圍普及,自然而然地將色彩、樣式和隱喻注入其中,使得它成為了一個擁有多種變量、無限可能性的多元方程。
其實(shí)當(dāng)你回首當(dāng)初的那些設(shè)計(jì)趨勢的時候,會發(fā)現(xiàn)它們也同樣經(jīng)歷了這一的過程,各種思路、風(fēng)格、流派隨著大眾的審美和需求而自然演進(jìn),逐步成熟的技術(shù)是粘合劑,融合發(fā)酵之后,逐步形成不可抵擋的潮流。