HTML5中的 <video> 元素同樣擁有方法、屬性和事件的等,那么我們只要掌握了鄉音的方法,屬性和事件的控制,就能夠輕松的設置HTML5的屬性了。接下來我們來對HTML5中<video>在做相應的了解吧。
其中的方法用于播放、暫停以及加載等。其中的屬性(比如時長、音量等)可以被讀取或設置。其中的 DOM 事件能夠通知您,比方說,<video> 元素開始播放、已暫停,已停止,等等。
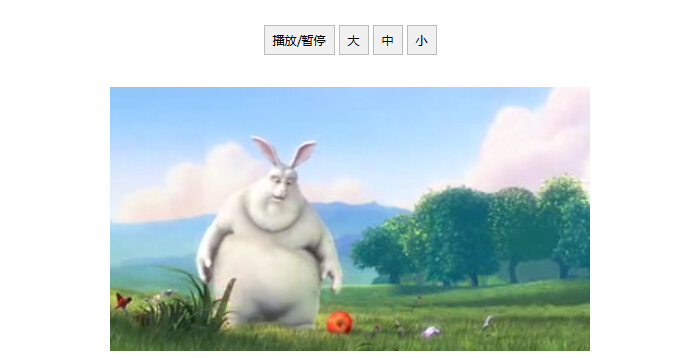
接下來我們將通過案例來延時如何使用<video>元素讀取并設置相應的屬性及常規的調動方法。

圖中有放大縮小等事件,只要我們點擊控制就可以實現相應的功能,這就四HTML5新的特性,解決了以往很多的繁雜的代碼知識。此例子調用了兩個方法:play() 和 pause()。它同時使用了兩個屬性:paused 和 width。
我們知道代碼都是存在兼容性的,HTML5也不例外,同樣存在著兼容的問題,下面我們就來看一看大多數瀏覽器支持的視頻方法、屬性和事件:

這張圖片上列舉了大部分的<video>方法屬性和事件,當出現兼容性問題的時候,可以幫助你快速的調整相應的數來來完成工作,這張圖值得收藏。